画像データとは
そもそも画像データとは何かという事を考えてみましょう。
コンピュータはまず、0 と 1 の情報で記述されます。
それをバイナリデータ (binary data) と呼ばれてます。
つまりは、画像データも中身を見るとただの数字や文字になります!
画像データの種類
コンピュータに特定のファイルであることを伝える拡張子の種類の代表的なものを今回は確認します。
| 拡張子 | |
| Jpeg Jpg | 1677万色を表現。不可逆圧縮のため、容量は少ない ※昔の拡張子の制約が3文字、今は4文字でもOKのため混在 |
| Png | 1677万色を表現。可逆圧縮のため、容量は大きい |
| gif | 簡易的なアニメーションを表示 |
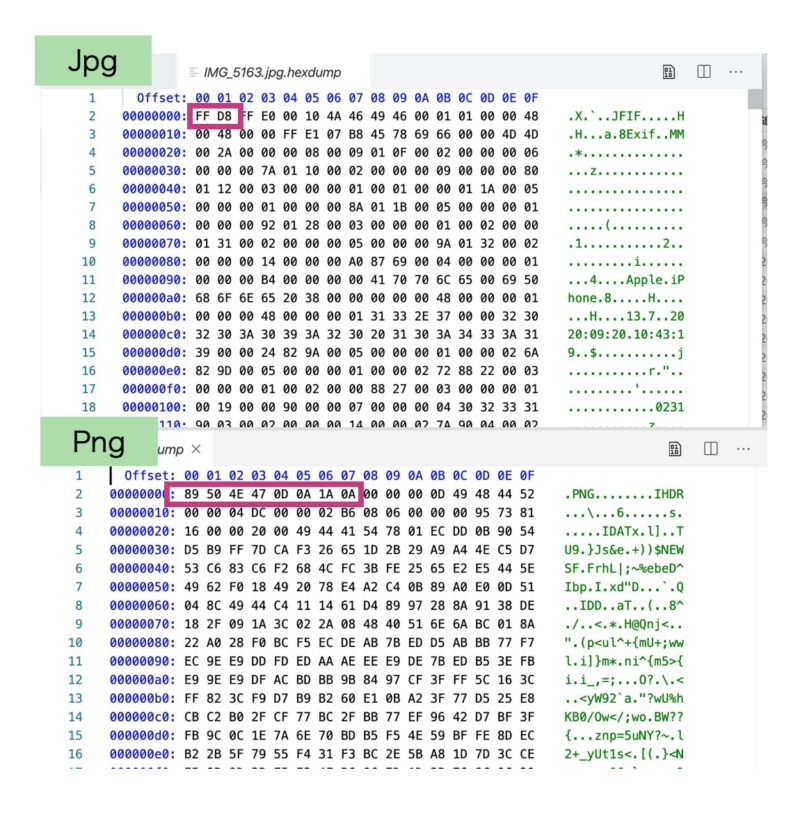
実際の画像データの中身をみていこうと思います^^
上がJpgで下がPngのバイナリの中身になります。

ピンクの枠はJpgなら最初はFF D8、Pngなら89 50 4E 47 0D 1A 0Aという数字・文字が並びます^^
画像の正体をここでみた気がします(笑)
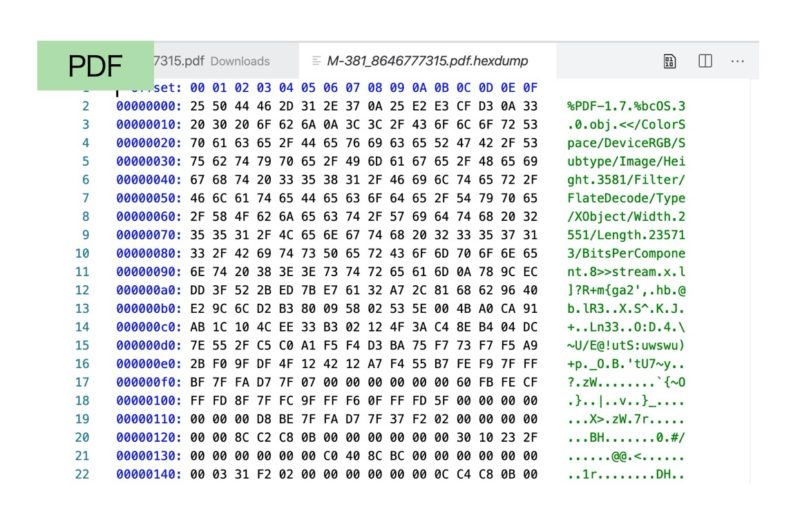
ちなみにPDFも中身をみてみました!
PDFはJPGやPNGと違い、もっと複雑らしいです。よくわかりませんでしたが(笑)

画像データの送受信の仕組み
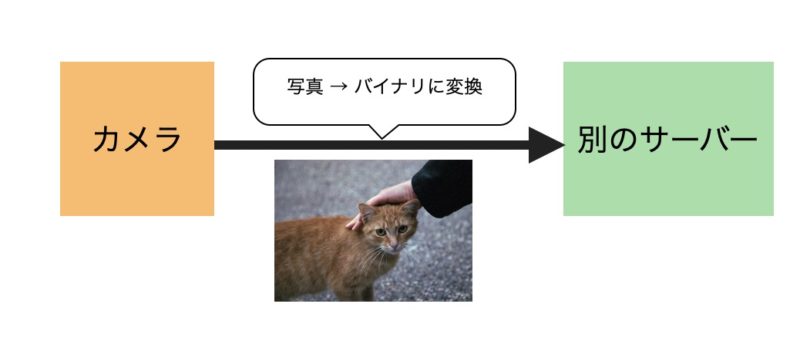
さて、画像データの正体がバイナリデータである事を理解できれば、次にどのように画像をサーバに受け渡しするのか考えてみましょう!
以下のイメージかなと思います。

これが分かるとあとはサーバーに画像をHTTPで送るPOSTを使ったコードを書いて、どのURLのサーバー宛でどのようなContentType(ファイルの種類をあらわした文字列)かを指定したりします。
そして、サーバー側にも受け取りして、どこかに保存する等のコードを書く必要があります。
この辺りが私は整理できていなかったので、とても苦しみました(><)
まとめ
今回出てきた単語(HTTP通信、POST、バイナリ、ContentType)を理解しないと画像のやりとりの仕組みを理解していないとコードを書く時、すごく苦労します。
実際にコード書けた時はそこまで、難しいコードではないはずですが理解できていなかったので、HTTPのステータスが500(サーバーの内部エラー)になりました。
ぜひ、画像を使ったアプリを作りたい人の知識になれば嬉しいです(^^)